在我的心智花园(Mind Garden)里,我已经简要的介绍了什么是心智花园,以及如何使用心智花园。这篇文章主要是详细的讲解如何用Tiddlywiki搭建自己的Mind Garden,以及如何生成一个静态网站,让别人也可以看到你的成果。
这个流程都是免费的,不用花一分钱。而且流程也不复杂,基本上10-20分钟就可以完成。你也不需要有任何的编程知识(我自己仅有的一点HTML5的知识也没派上用场)。你所需要的准备的就是一台电脑,一个Google账号,以及通畅的互联网(我的意思是真正的互联网)。
第一步:设置Tiddlywiki ——> Stroll
Tiddlywiki是一个开源的免费笔记软件,它会在你做每一次笔记保存后自动生成一个新的HTML5文件储存在你的电脑里,这样的话里面所有的数据都是你自己的掌握的,想要详细了解的可以看这里
基于Tiddlywiki,有人开发出了Stroll,一款功能更强大的wiki笔记软件。我认为它有几个比较大的优势:
- 在你想用双括号
[[Link]]去关联其他笔记内容的时候,它会根据括号中的字给出相关的推荐,这样就不用担心记不住其他笔记的具体内容。 - 它会在每个笔记的下方列出和该笔记相关联的其他笔记作为参考(Reference),同时也可以自己设定该参考笔记的样式。无论是一个简单的链接,或者是需要显示出该参考笔记的具体内容。
- 它还提供了分屏浏览功能,即你可以把一个笔记放到屏幕的右边,然后在左边继续编辑、浏览其他的笔记。这样的话更加方便寻找笔记之间的联系。
- 目前来说它一直都在更新,而且更新速度也不慢。
1. 设置Stroll
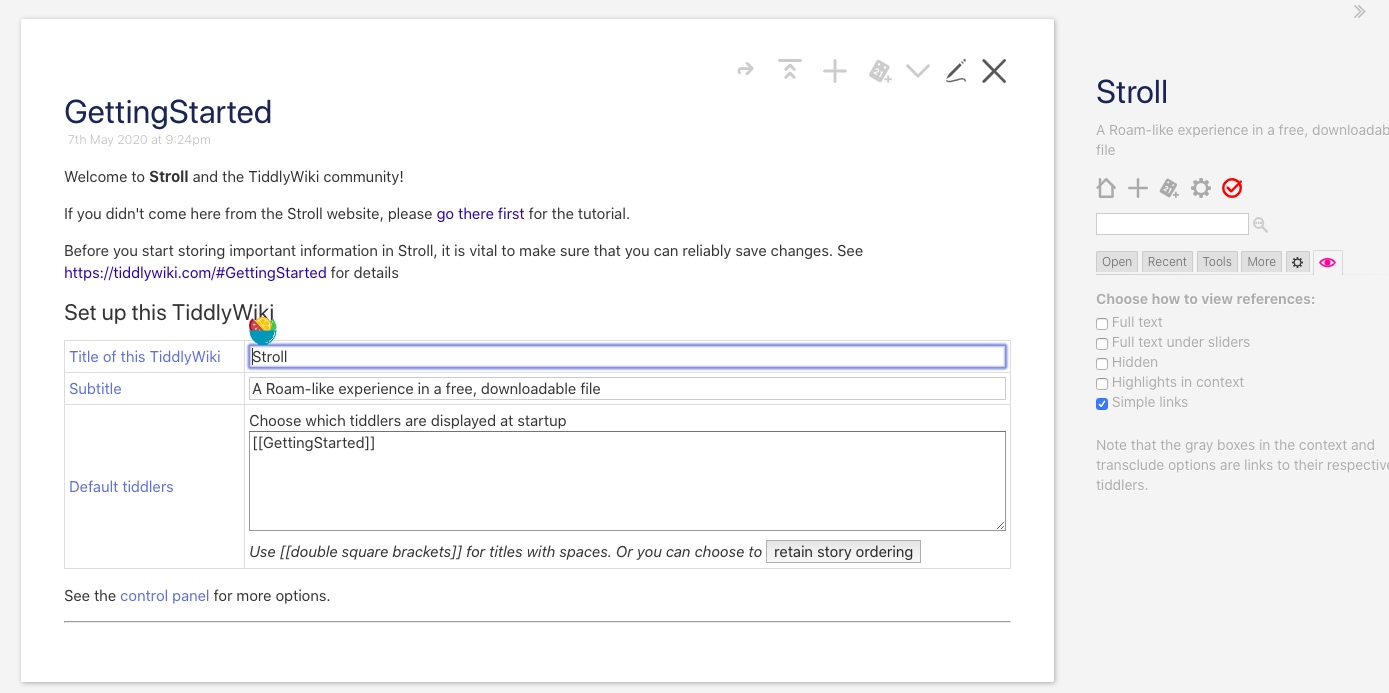
首先点击这里,进入到一个全新的Stroll的设置页面。

在屏幕的左边就是一个开始页面,你可以在Title of this Tiddlywiki那里输入你的笔记名称,在Subtitle那里给予更详细的说明,这些都会显示在屏幕右上方。Default tiddlers是设置你的开启页面所显示的笔记,这个可以之后有了其他笔记再设置。
2. 安装中文插件(英语无障碍的可以略过)
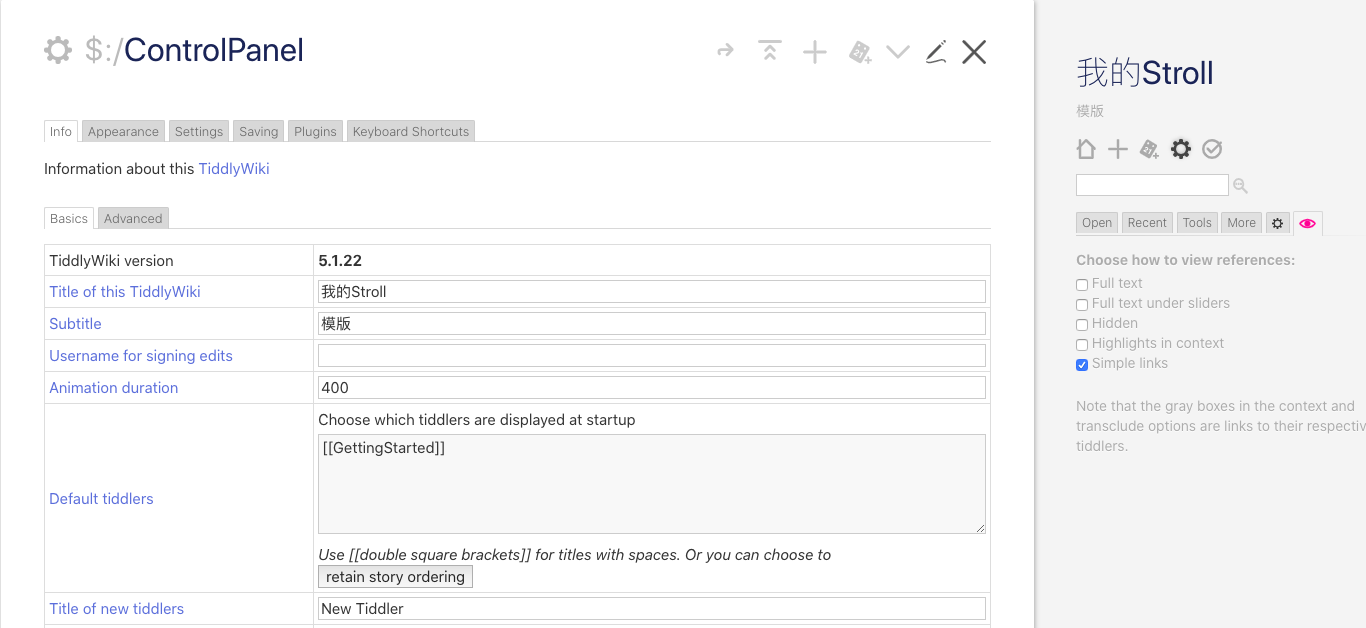
点击屏幕右上方的齿轮图标,进入控制面板:

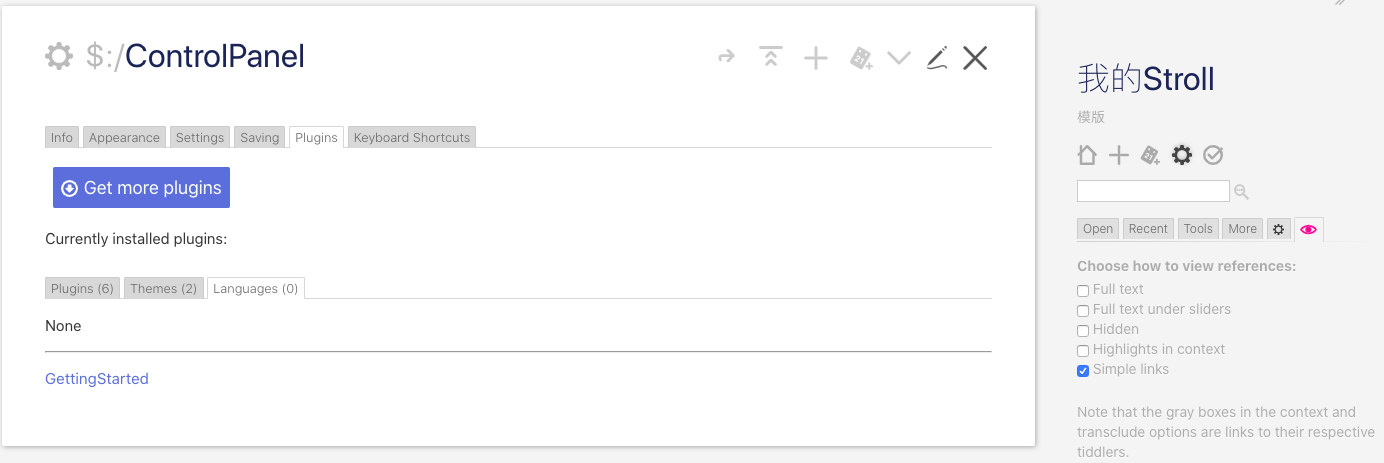
点击屏幕左上方倒数第二个Plugins,点击蓝色图标Get more pluguns。

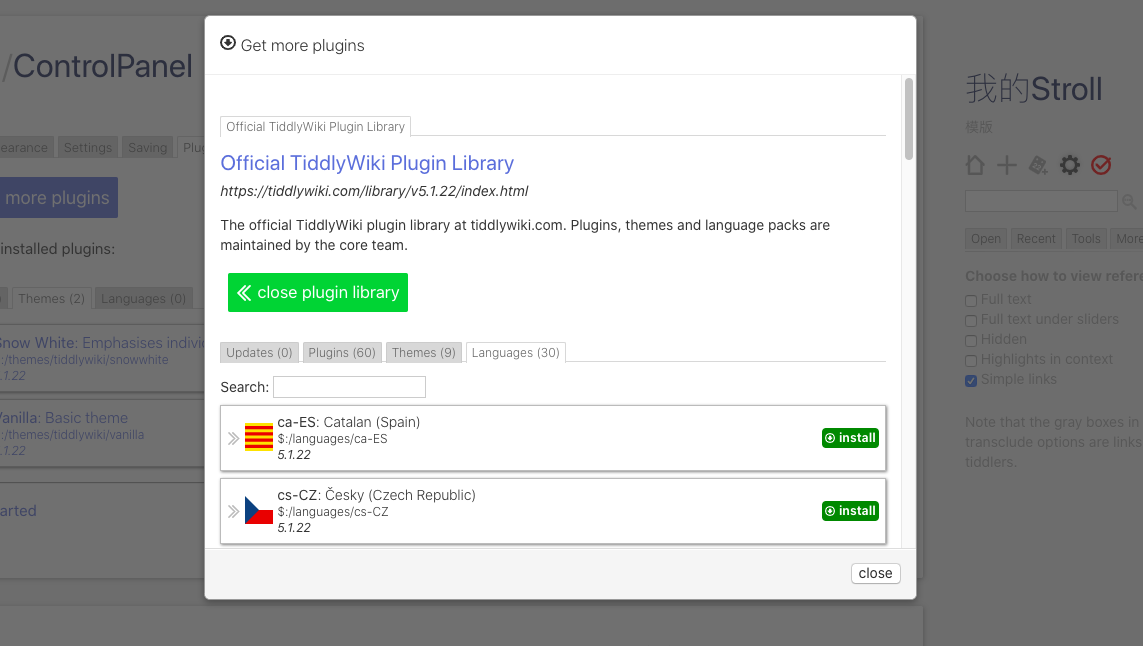
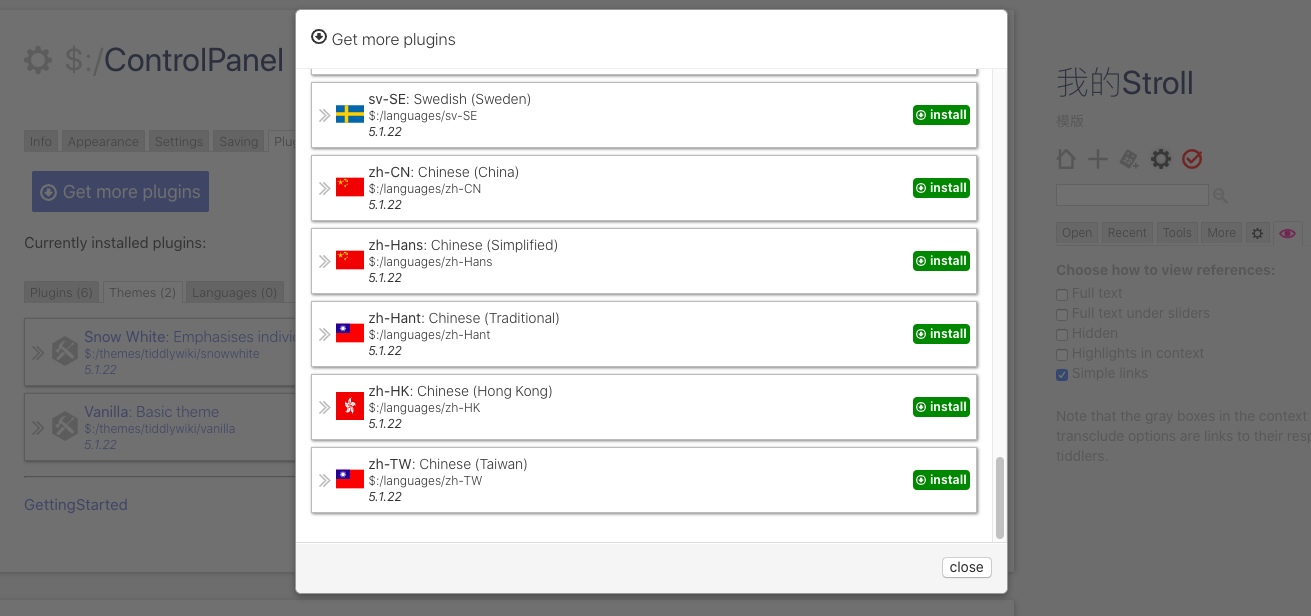
在弹出来的窗口中选择Languages,下拉找到最后,找到你想设置的中文类型,无论是简体或者繁体,点击右边的instal。如果你点进languages没有任何的插件显示,多等一会,它可能在加载


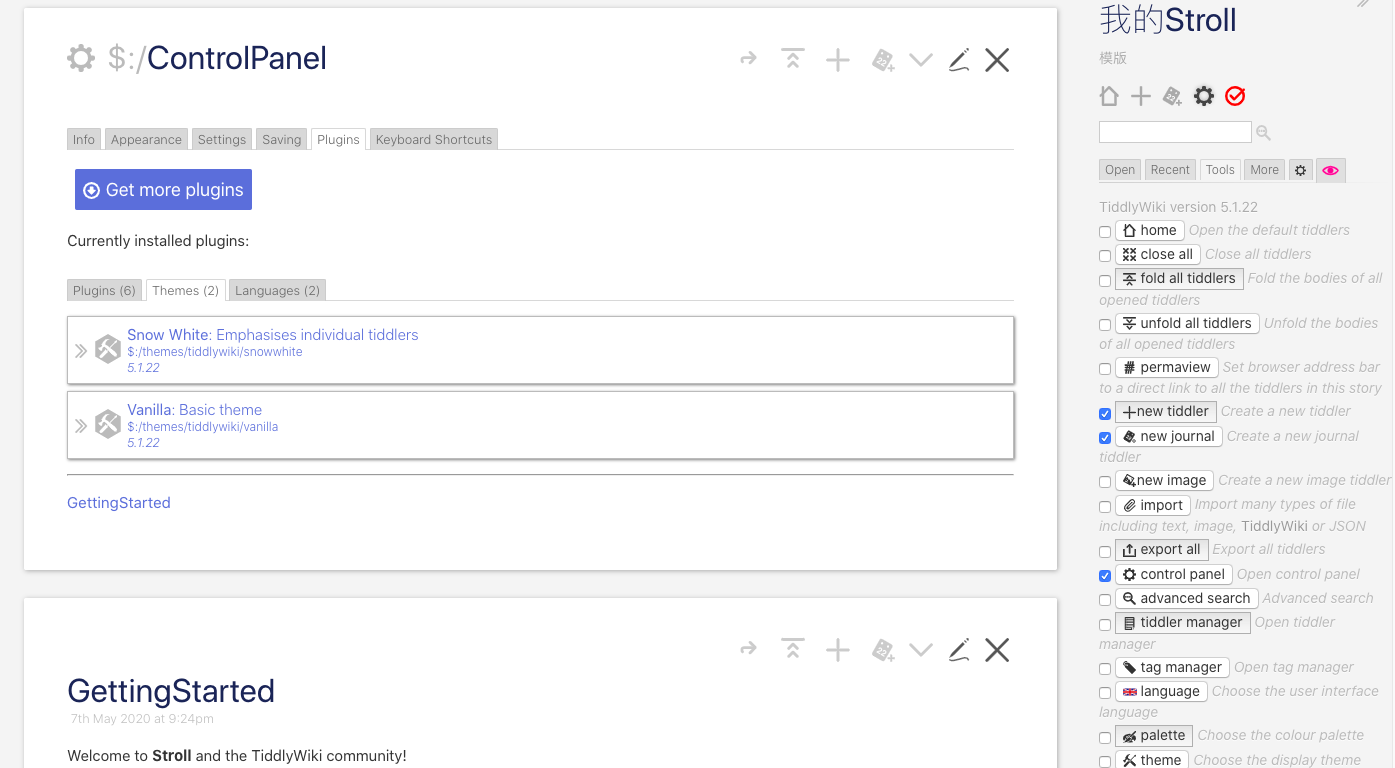
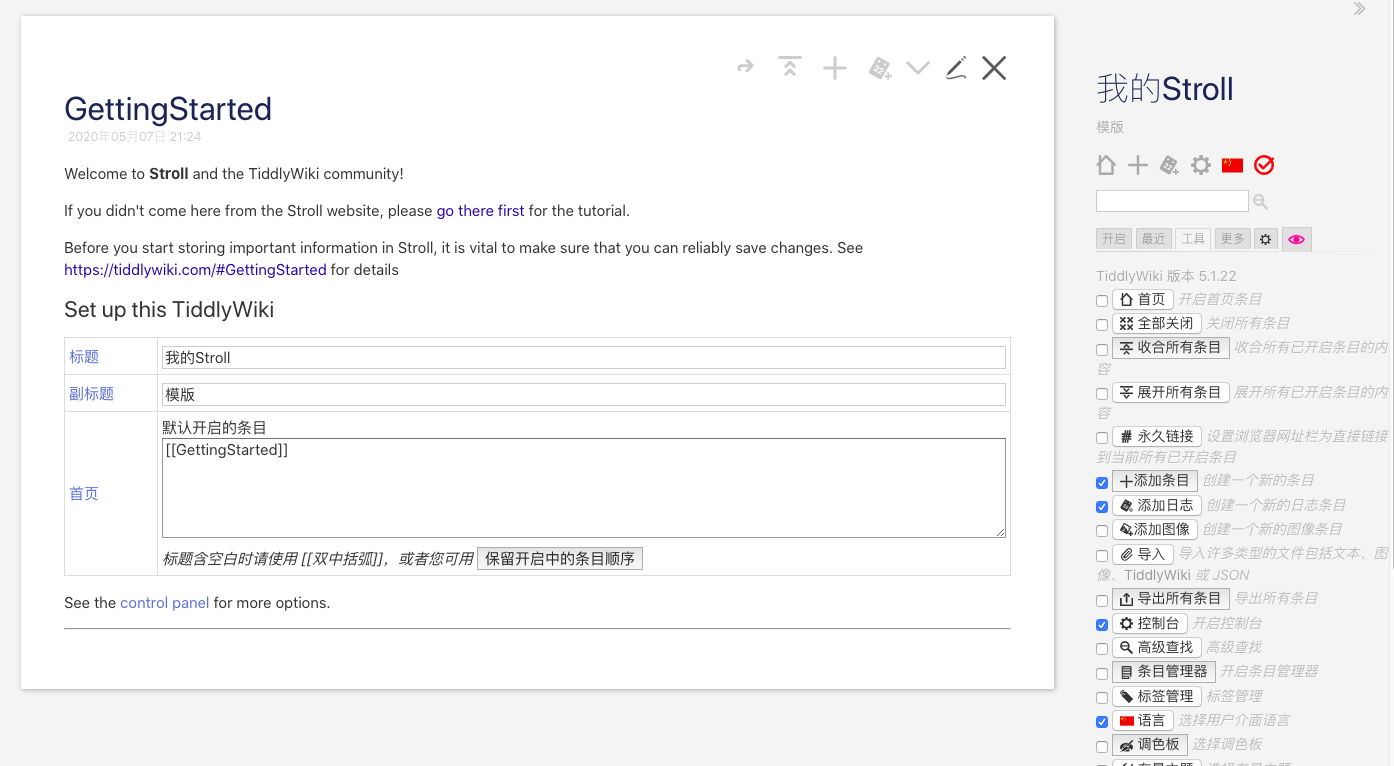
关掉插件的窗口,回到主页面,点击屏幕右边的tools按钮,下拉找到language,点击它前面的小方框(✔️),这样在屏幕的右上方就会出现语言选项的图标。默认是英国国旗(英文),点击它,选择中国国旗(中文),这样语言设置就完成了。


点击屏幕右上红色的☑️,这样就保存了你自己的设置,并且浏览器会下载一个新的名为empty.html的文件在你的电脑上,这就是你的Stroll笔记软件的最初模版了。
如果你只想用它来记录笔记,不想要生成静态网站,那你就可以开始自己的笔记之旅了。由于它每次保存都会生成一个新的html文件,显得比较繁琐和杂乱,推荐你使用TiddlyDesktop,一个专为Tiddlywiki制作的桌面软件,这样就不会每次都要生成新的文件,同时也会保留文件的历史版本,方便你回溯。
如果你决定要将自己的笔记展示在大家面前,实现所谓的“Learn in Public”,那么下面我就开始讲解如何搭建自己的静态网站。
第二步:完成静态网站搭建
在这一步,需要做两件事:注册Fast.io,以及拥有一个Google账号(附赠的一个免费的15G的云盘Google Drive)。
Fast.io是一个制作静态网站用来分享文件(如PDF、视频、图片)的网站,它可以连接不同的云盘(Dropbox、Google Drive、GitHub等),同时如果云盘内的内容有改变的话,它也能够及时地同步这些改变。它的免费版足够我们用来制作自己的Mind Garden。
1. 注册Fast.io
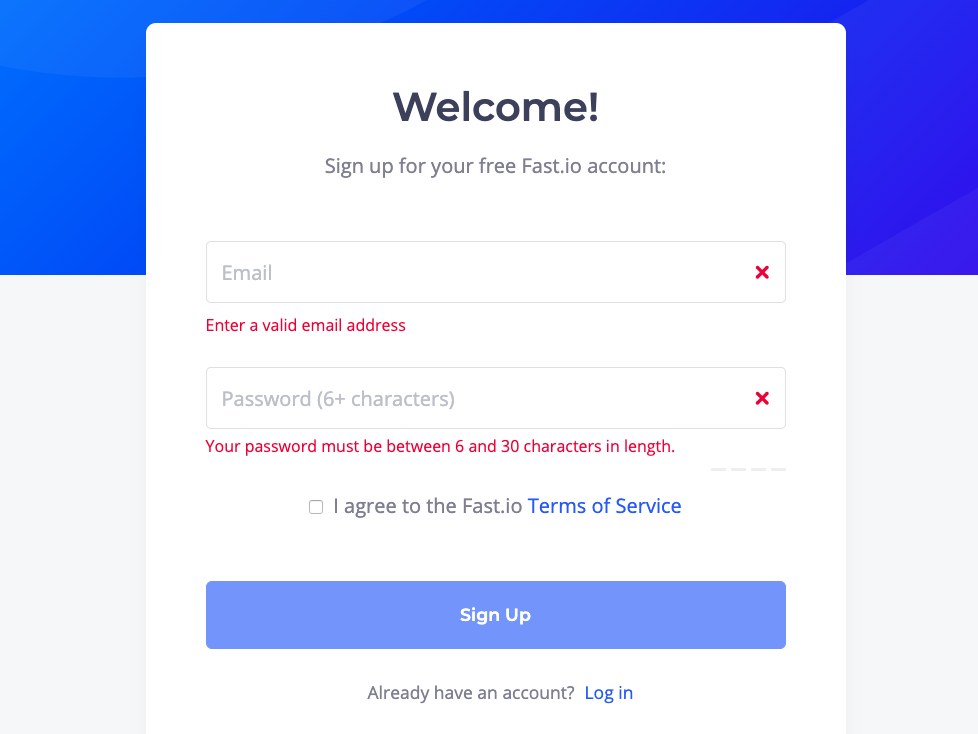
打开Fast.io,点击右上的Sign up,输入自己的邮箱和设置一个密码,同意条款,点击Sign up


进入下图的这个页面,点击Let's begin!

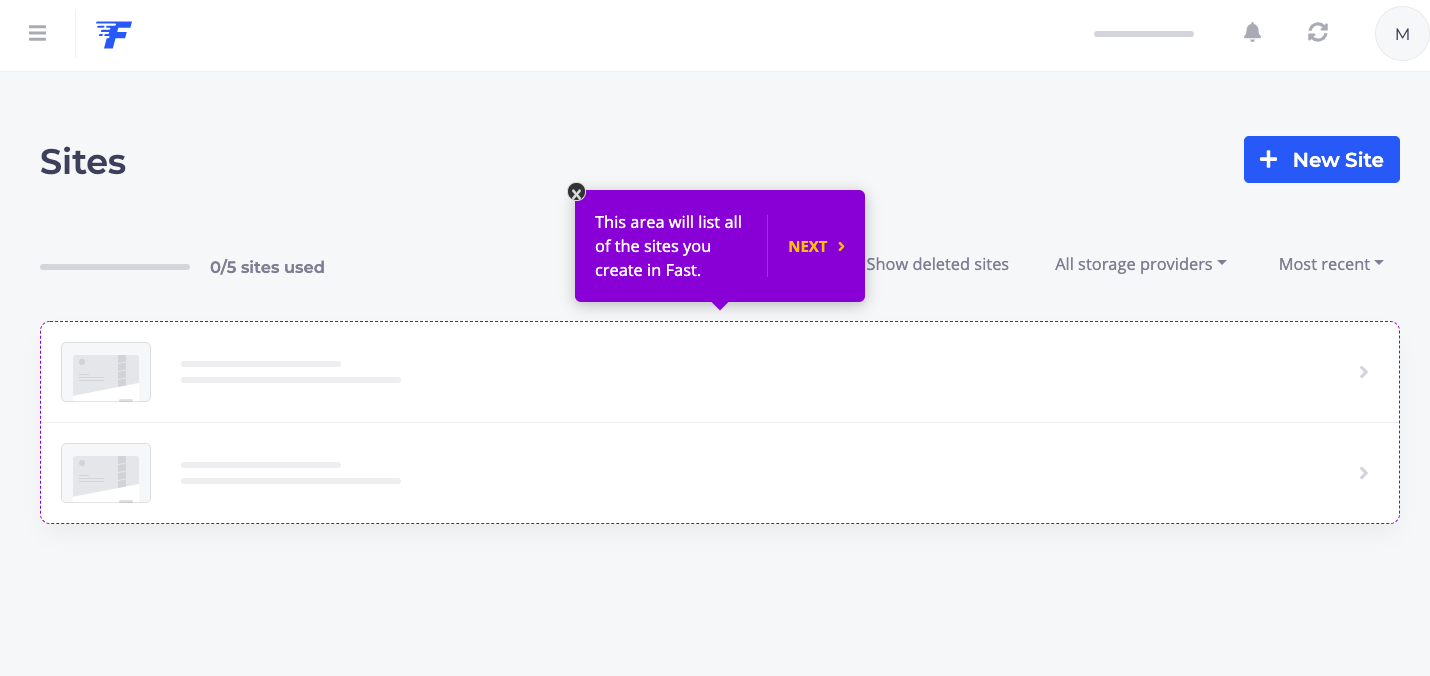
进入下图,它有一个简单的介绍,中间的部分是你管理你将来网站的地方,你可以有5个免费的网站,右上方的小圆圈是显示同步你云盘中文件的状态。现在,点击右边蓝色的New site

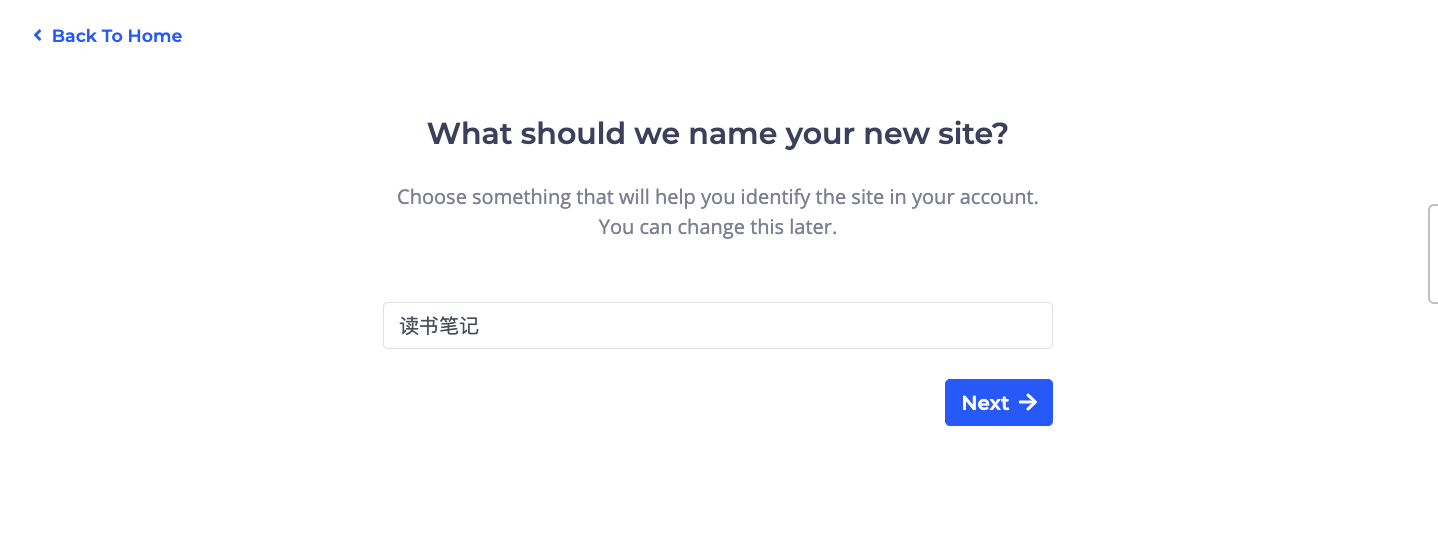
进入下图页面后,给你自己的网站取一个名字。点击右下方的Next。

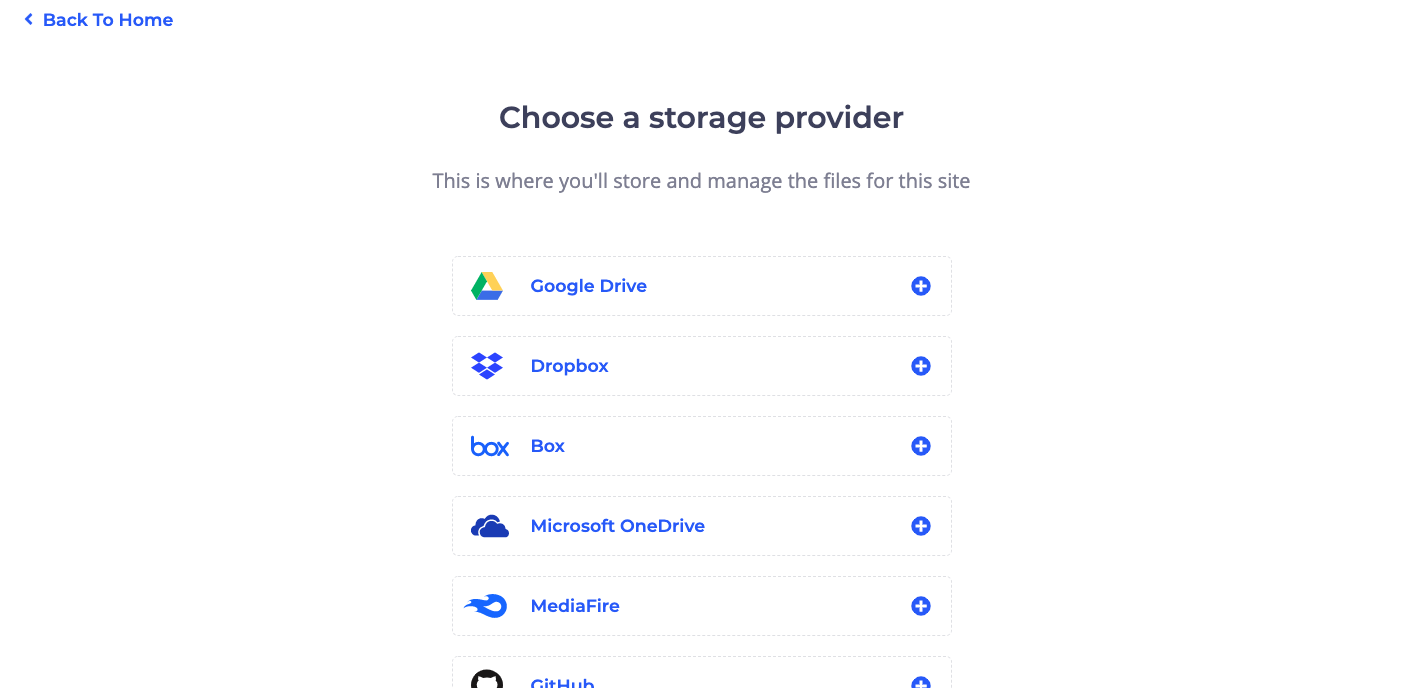
在下图这个页面中,选择你想要关联的网盘,点击第一个Google Drive

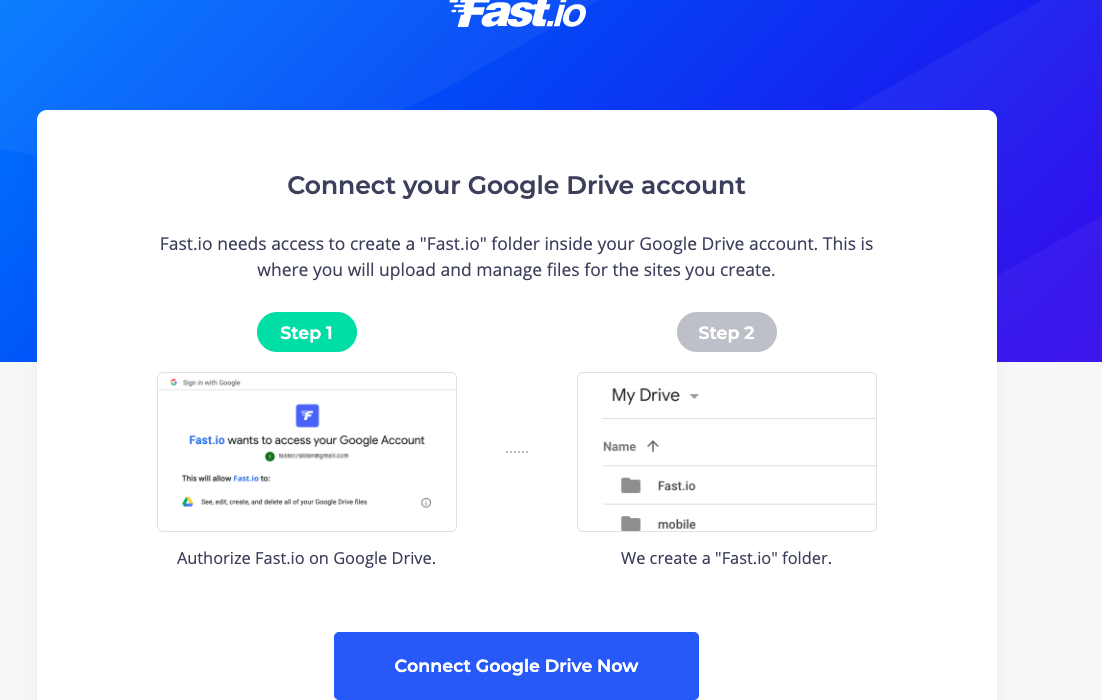
接着,它会出现一个介绍,第一你需要授权它访问你的Google Grive,接着它会在你的Google Drive里创建一个Fast.io的文件夹,你的文件到时候就是要放在这个位置。点击下方蓝色的Connect Google Drive Now。

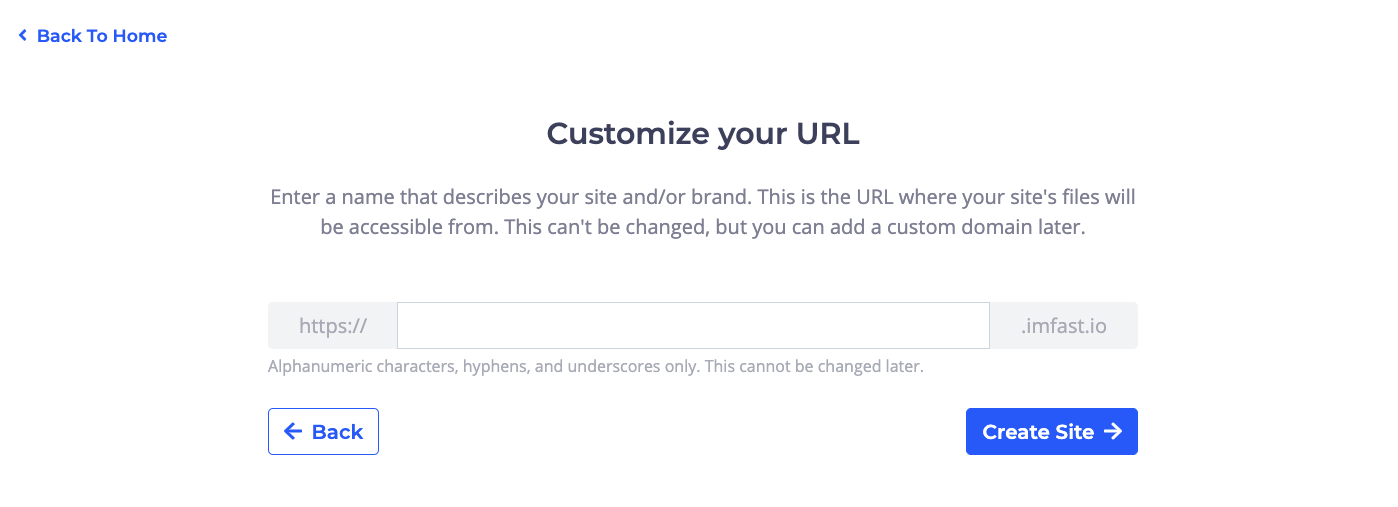
之后页面会跳转到Google的登陆页面,输入账号和密码后,点击允许(Allow)来给Fast.io授权。页面会再次跳转回fast.io,如下图。你需要填写你的网站的域名。随便填什么都可以,最好只用英文字母,并且简单好记。比如我把网站的域名取名为:mindgarden。最后点击Create Site

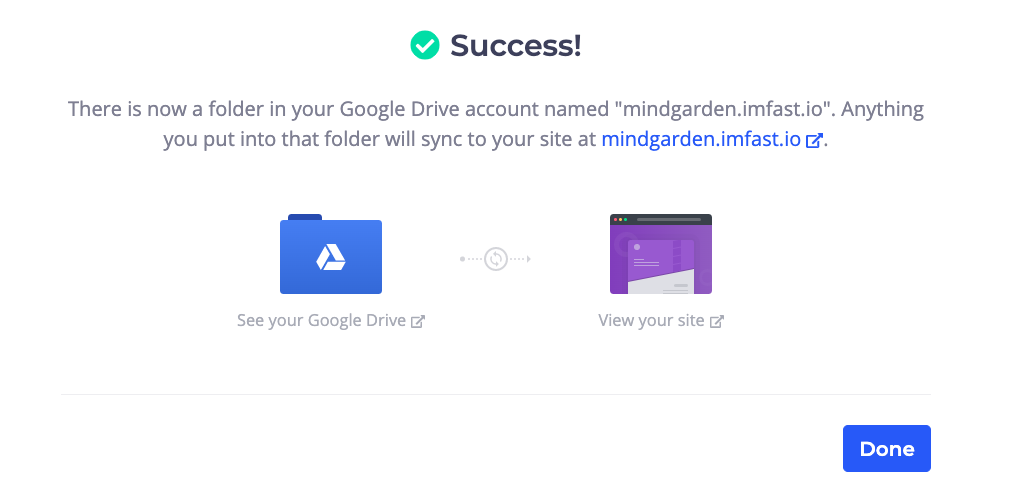
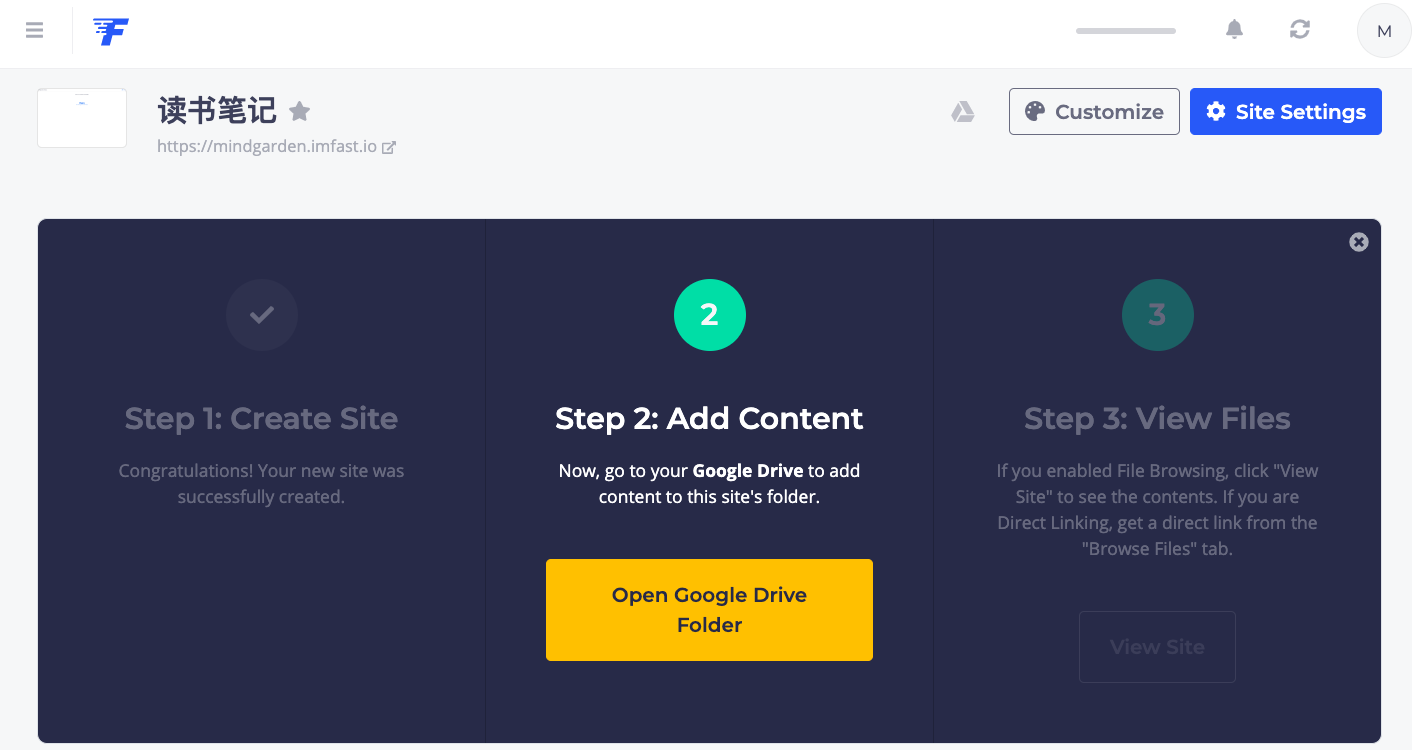
如果没有任何问题,你就会进入下面这个页面,显示的是你已经成功了,并且你的Google Drive里的fast.io这个文件夹下,也有了一个和你的域名一样的文件夹,到时候你就需要把你的文件上传到这个文件夹里。好的,现在点击Done。

2. 上传文件,完成网站设置
你已经完成了网站的基本设置,现在你需要把刚刚设置完成并且已经下载的empty.html文件上传到自己的Google Drive里面。注意,在此之前,你需要把你的Stroll文件名由empty.html改为index.html,否则就算你上传了文件,你的网站也不会把它识别为一个网页,而是会成为一个可供下载的文件。
更改文件名完成之后,点击下图中的黄色的Open Google Drive Folder,进入你的Google Drive的页面,出现的页面就是你要上传的文件的文件夹。现在可以将index.html这个Stroll文件上传到该文件夹中。同时,我建议最好将这个Google Drive页面添加到收藏夹,因为后面会经常用到。

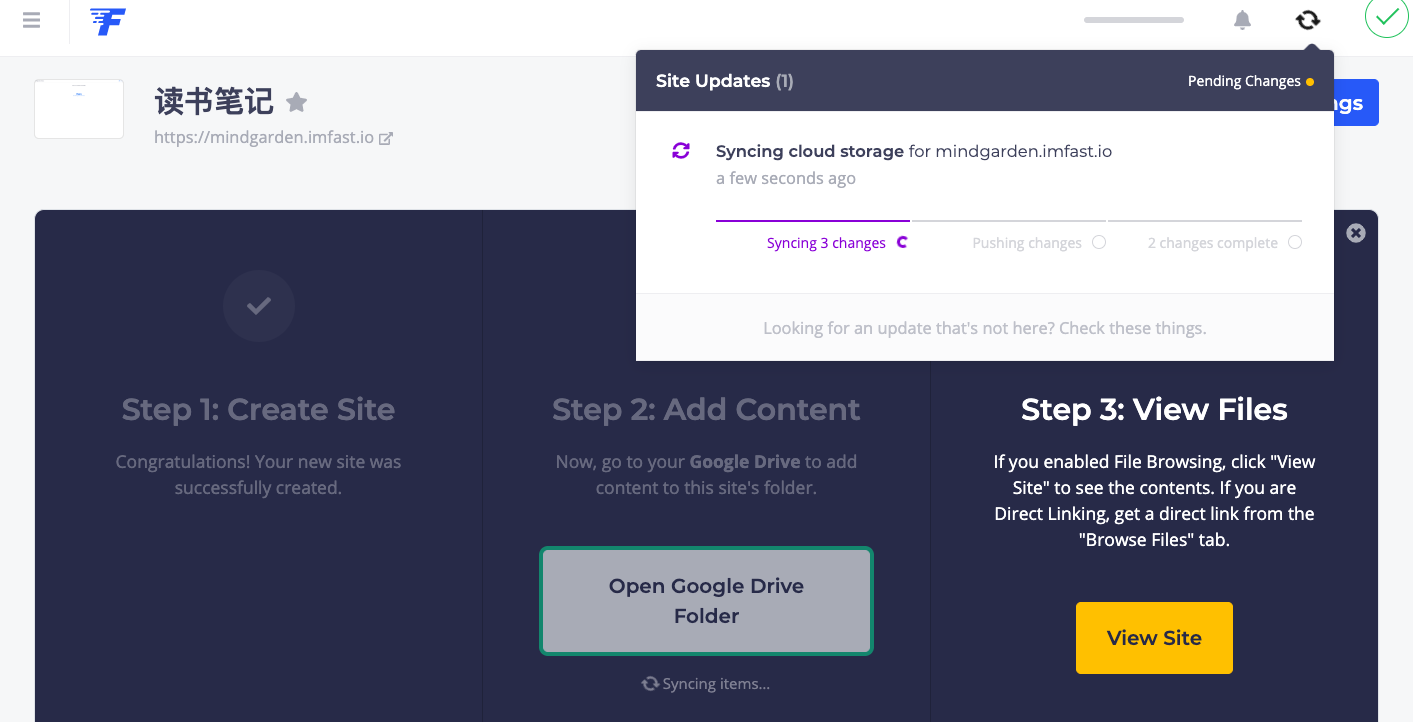
index.html上传完成之后,回到你的fast.io页面,你会发现它正在同步你刚刚上传到文件。这大概会花费几十秒的时间。

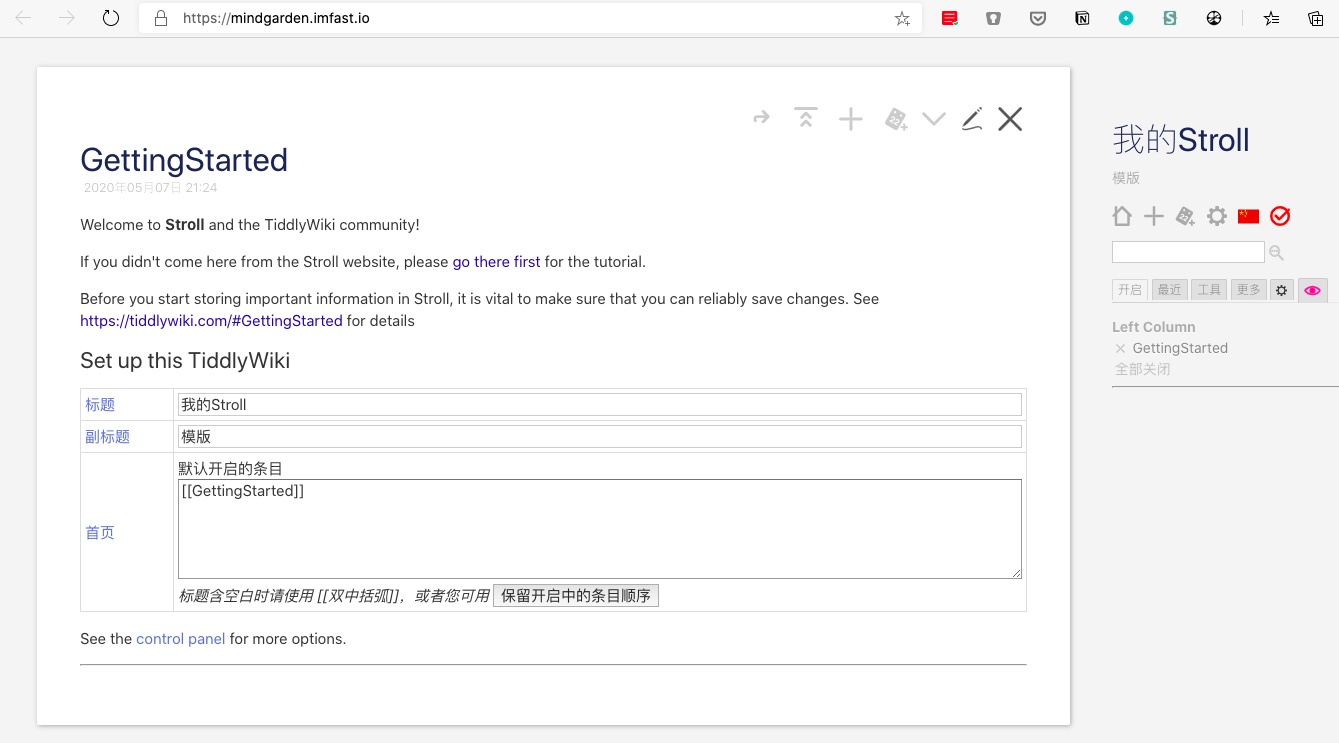
在同步完成之后,点击View Site,就会跳转到你的网页上,耐心等待一会。如下图所示,这表示你已经成功的将自己的笔记生成了一个静态网站,别人可以通过地址栏里的这个URL来参考你的笔记。网站设置就完成啦!!!

第三步:最便捷的编辑笔记方法
等等!还没完!
如果我们以刚刚上图的URL进入笔记页面,打算创建或编辑笔记的时候,会出现一个问题:每一次保存笔记,它都是会下载一个新的html的笔记文件,然后你还要再次把这个文件改名,接着再上传到你的Google Drive里,等它同步好之后你的新笔记才会在你的网站上显示。这也太麻烦了吧!
所以这里有一个最简单的方法,既不需要你再次下载新的html笔记,也不需要不停的上传新的笔记文件到你的Google Drive里。
怎么做呢?
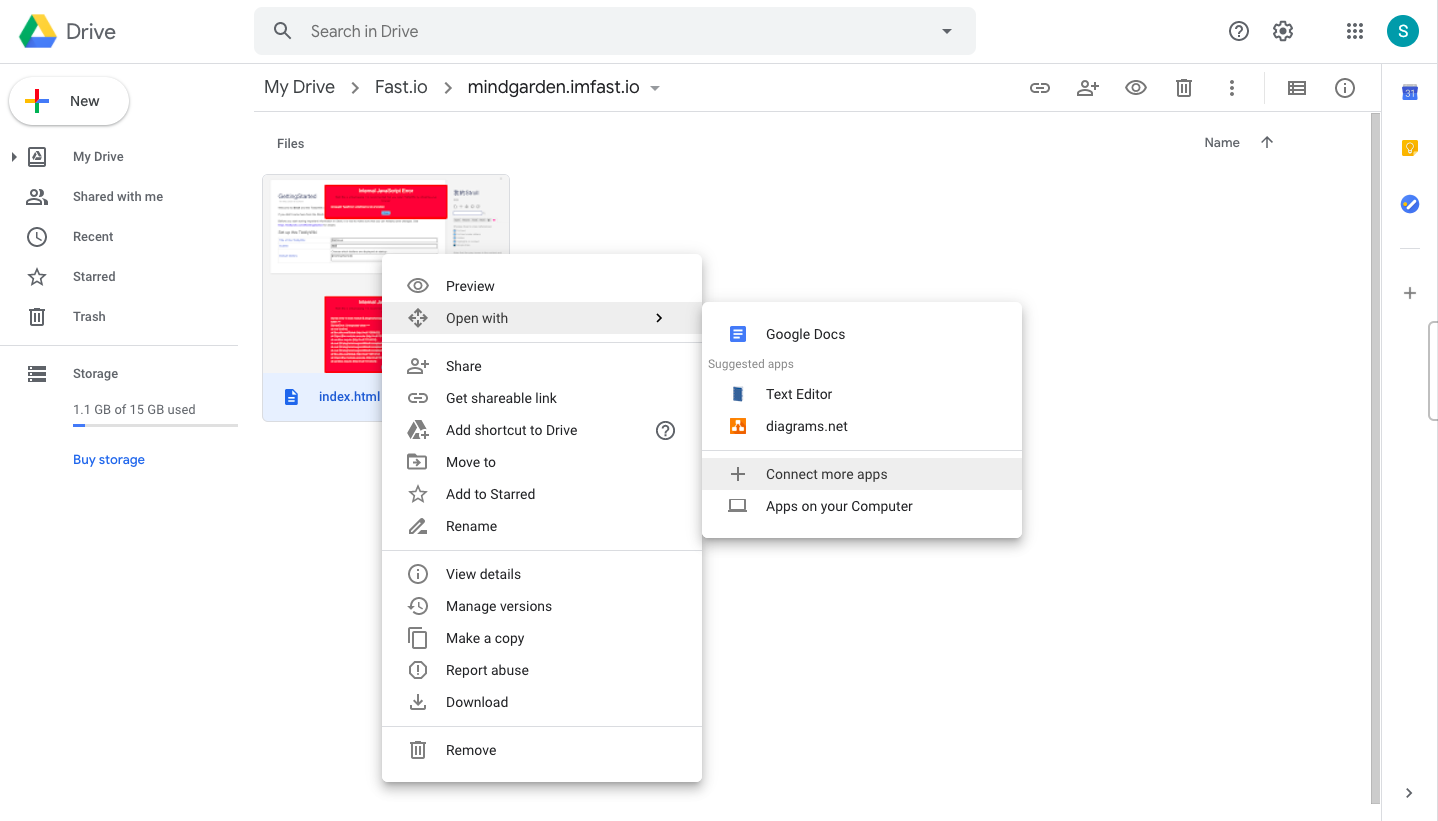
首先,打开你的Google Drive里放置你的index.html的文件夹(如果你还记得我刚刚有提醒把该页面添加到收藏夹)。接着鼠标对着该文件单击右键,选择Open with (打开方式),点击倒数第二个+ Connect more apps (关联更多应用)。

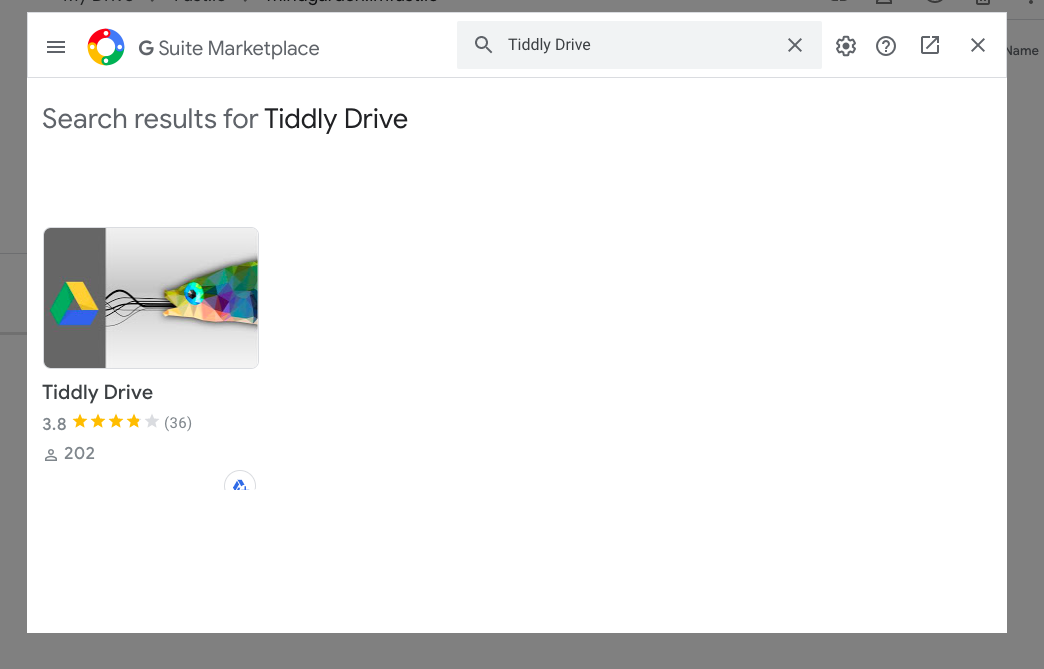
在跳出来的G Suite Marketplace中搜索Tiddly Drive。

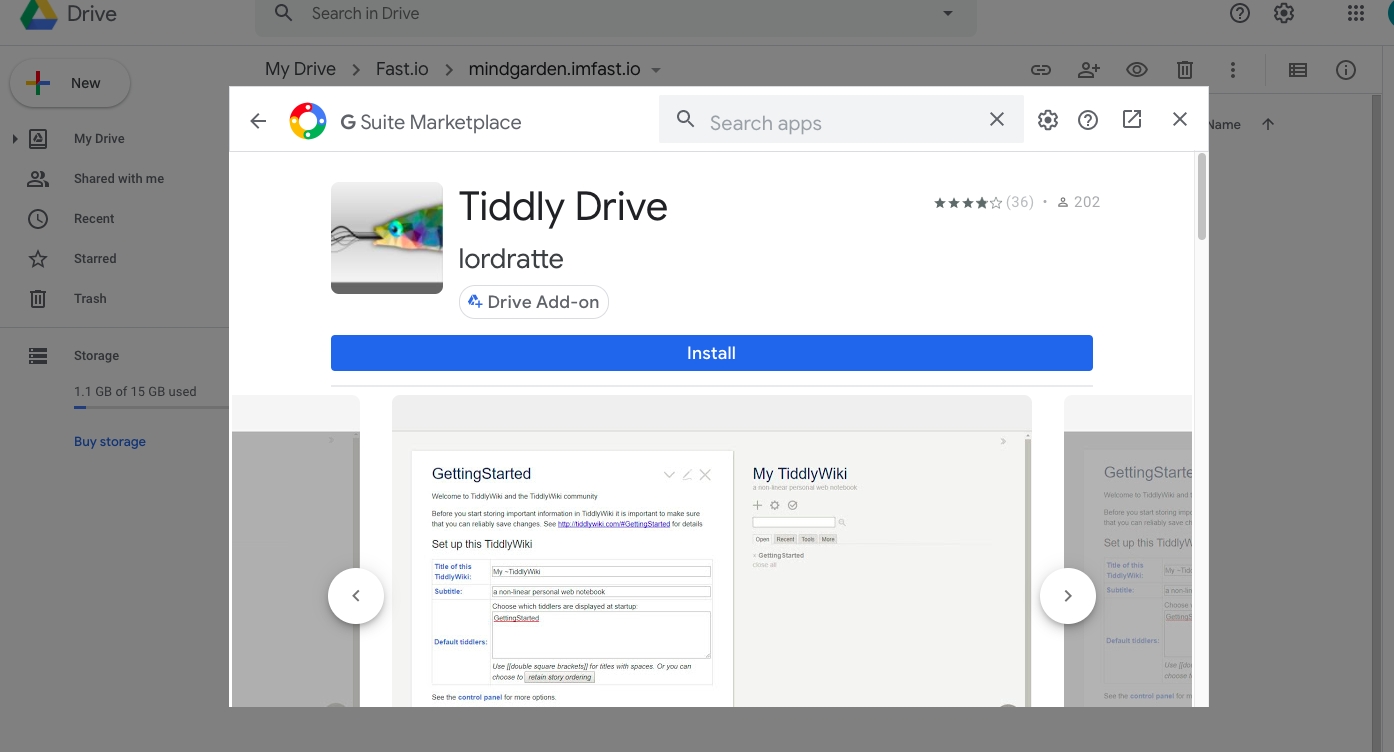
点开它,选择Install (安装)。

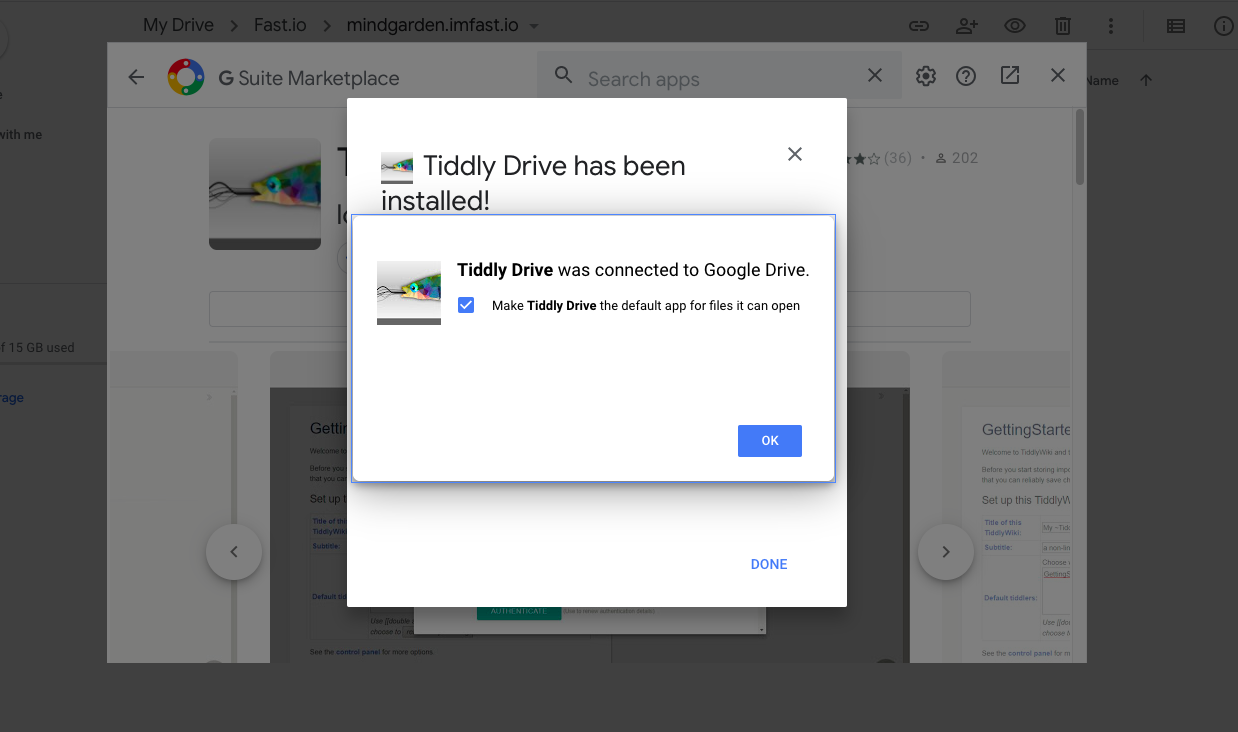
安装完成之后,出现下图,点击OK,并且将Tiddly Drive设置为该类文件的默认打开方式。

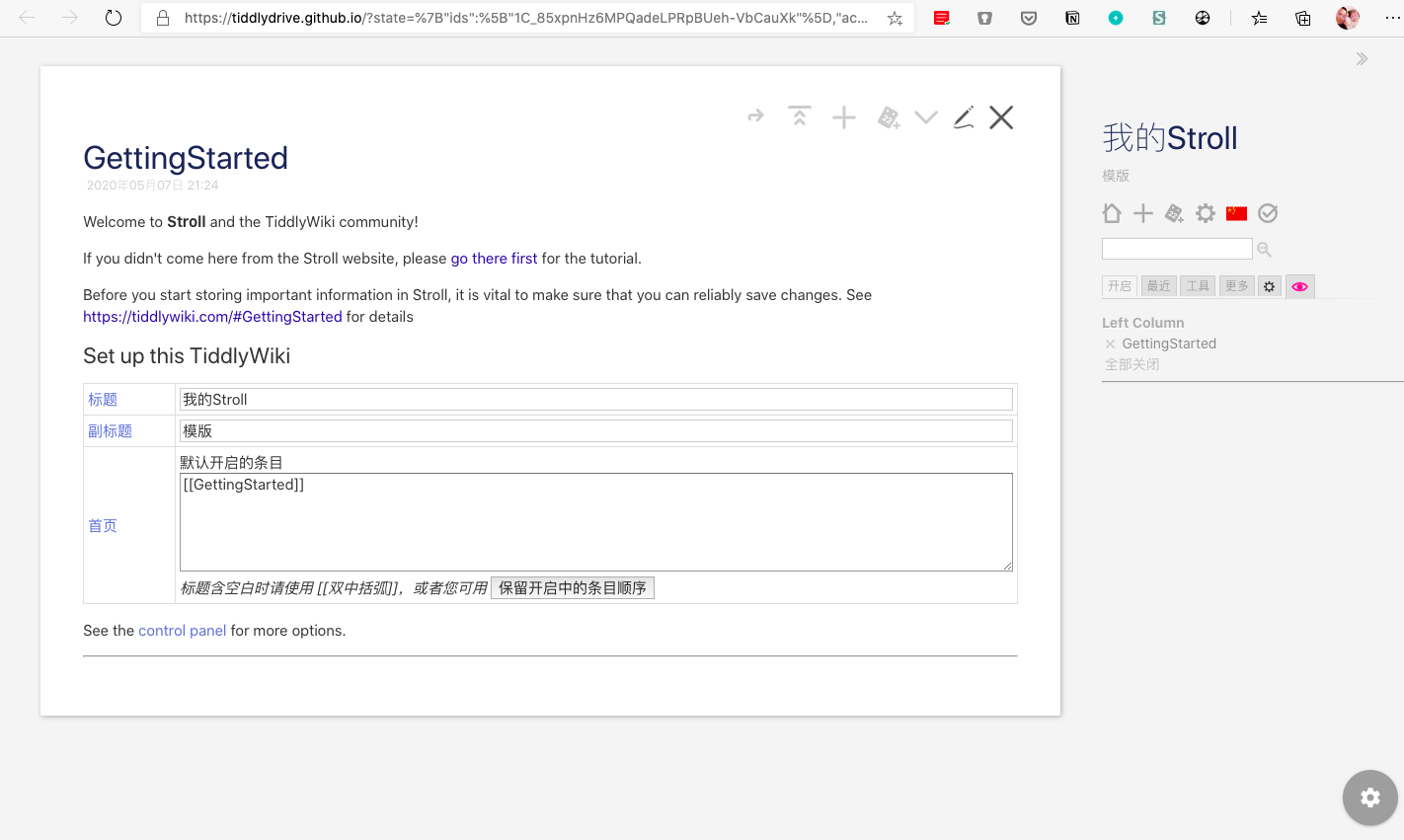
完成之后,回到文件夹,双击index.html,该文件就会用Tiddly Drive打开。现在你就可以开始创建你的笔记了,你对于笔记的改动它都会自动保存到你的index.html文件里,也不会再生成一个新的下载文件。如果不放心,你还可以点击保存键或者Ctrl+s来保存。页面如下图所示:

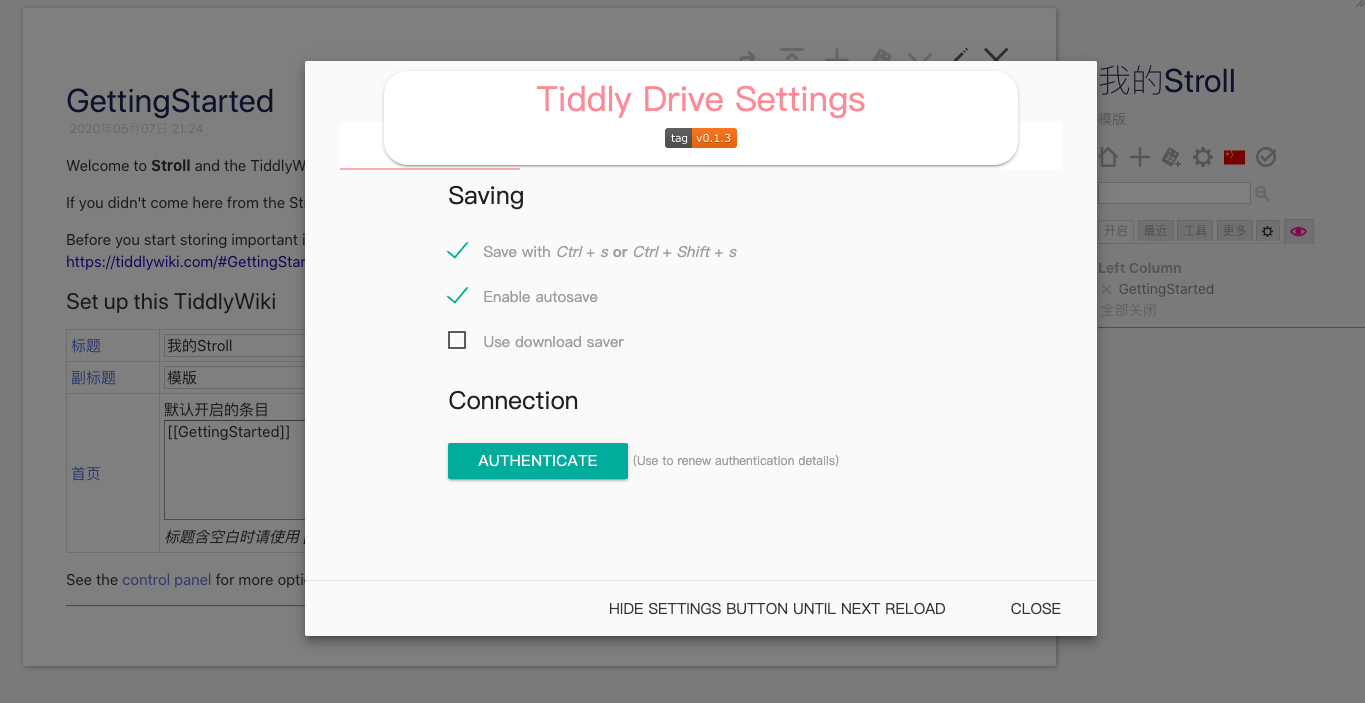
ps: 如果打开文件时发生了错误,那需要点击屏幕右下角的小齿轮,进入Tiddly Drive的设定界面(如下图),点击ANTHENTICATE,然后授权给该软件读取和下载文件的权限。

🎇!!好了,现在所有步骤都完成了。从此以后,每当你打算做笔记,你都可以打开你的Google Drive里的index.html直接进行编辑。你的所有的改动Fast.io都会自动同步到你的网站上,你完全不用去管它。
你可以用它来制作你的心智花园、读书笔记、博客等等。
ps:为了以防万一,建议还是每周定期将index.html这个文件备份到你的电脑硬盘或者其他网盘上。
